[vc_row][vc_column][vc_column_text]
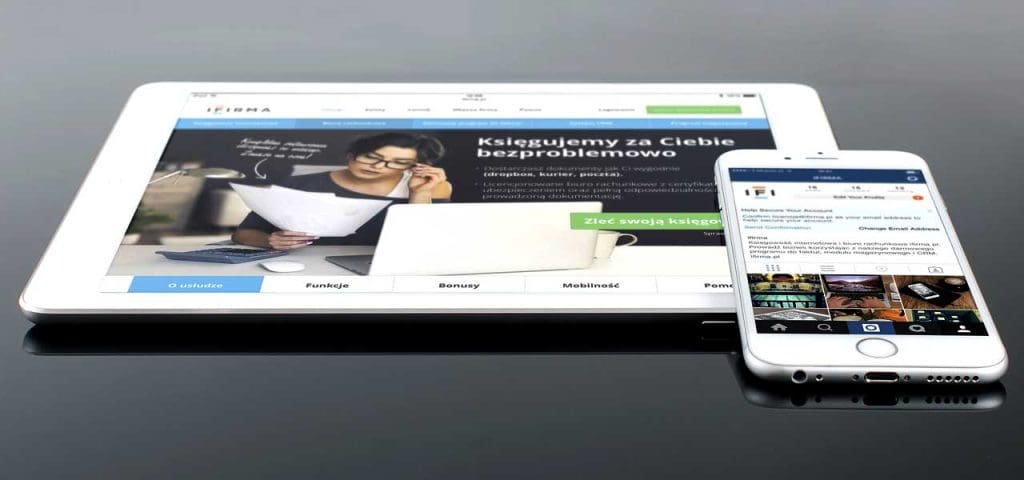
Vergangenes Jahr war für viele Webseitenbetreiber und auch Webdesigner eine spannende Zeit als Google beginnend mit April ein Update namens „Mobilegeddon“ ausrollte und fortan Webseiten, die nicht für mobile Geräte optimiert waren, in der Suchmaschinenplatzierung nach hinten reihte. Jetzt kommt gut ein Jahr später ein weiteres Update, welches mobil-freundliche Seiten noch stärker bevorzugt.
Google kündigte auf seinem Blog für Mai diesen Jahres ein weiteres Update für seinen Suchalgorithmus an, der mobilfähigen Seiten noch mehr Relevanz beschert. Wer als Webseitenbetreiber bereits im letzten Jahr oder davor auf eine mobilfähige Webseite gesetzt hatte, braucht also vermutlich auch vor dem neuen Update keine Angst haben. Wer allerdings noch immer keine mobilfähige Webseite besitzt sollte sich ernsthaft Gedanken machen dringend hier nachzubessern.
Das neue „Mobilegeddon“-Update bezieht sich übrigens ausschließlich auf mobile Suchergebnisse. Mittlerweile bekommt Google ja mehr Suchanfragen über mobile Geräte als wie noch vor einigen Jahren üblich, vom Desktop-PC. So gesehen macht das Update für Google auch Sinn und vor allem beim Einsatz von Landingpages wird die Optimierung von mobilen Seiten von Google noch stärker begrüßt. Es werden allerdings keine neuen Kriterien für die Bewertung als mobil-optimierte Seite eingeführt und auch die Ladegeschwindigkeit soll beim Ranking nicht stärker bewertet werden.
Webseitenbesitzer, die also schon eine mobilfähige Webseite besitzen, brauchen also nichts weiter zu tun, alle anderen sei geraten jetzt aktiv zu werden um in Zukunft Traffic-Verluste zu vermeiden. Diese Webseiten würden lt. Google im Ranking der Suchergebnisse noch weiter nach unten rutschen, das könnte lt. Erfahrungen vom letzten Jahr gut 10% weniger Zugriffe bedeuten.[/vc_column_text][/vc_column][/vc_row][vc_row css=“.vc_custom_1459525002830{margin-top: 25px !important;margin-bottom: 25px !important;}“][vc_column width=“1/2″][photo_box target=“_blank“ image=“3991″ link=“https://www.google.com/webmasters/tools/mobile-friendly/“ title=“Test auf Optimierung für Mobilgeräte“][/photo_box][/vc_column][vc_column width=“1/2″ css=“.vc_custom_1459525595862{padding-top: 35px !important;}“][vc_column_text css=“.vc_custom_1459526142684{padding-top: 20px !important;padding-right: 20px !important;padding-bottom: 20px !important;padding-left: 20px !important;background-color: #e0e0e0 !important;}“]Wer sich jetzt nicht sicher ist ob er bereits eine mobilfähige Webseite betreibt, kann dies mit einem Google-Tool überprüfen. Gehen Sie auf die Webseite und geben die URL Ihrer Webseite ein. Das Tool analysiert die Seite auf ihre Mobiltauglichkeit.
Sollte das nicht der Fall sein gibt das Tool auch Auskunft darüber ob evtl. Texte schwer lesbar sind, Links zu dicht beieinander liegen oder Seiteninhalte nicht zu sehen sind.
In weiterer Folge hilft die Webseite auch mit zusätzlichen Informationen, wie das Problem evtl. zu lösen sein könnte.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
Darauf sollten man bei seiner Webseite achten
Das Tool gibt weiters auch Aufschluss darüber wenn Fehler auftreten und der Suchmaschinen-Crawler keinen Zugriff auf bestimmte Javascript- und CSS-Dateien hat. Diese Resourcen gibt das Tool an und unter Umständen kann es sein, daß der Such-Bot die Seite als nicht optimiert kennzeichnet. Deswegen sollte nach der Anpassung der Website auch die robots.txt entsprechend ergänzt werden. Wir helfen in diesen Fällen gerne auch weiter und ändern die entsprechende Datei für Ihre Webseite, damit der Such-Bot auf alle Resourcen problemlos zugreifen kann.
Weiters sollten mittlerweile auch keine Flash-Inhalte mehr auf Webseiten zum Einsatz kommen, diese werden auf Smartphones meistens nicht unterstützt und damit auch nicht dargestellt. Mit dem Einsatz von HTML5 und modernen Plug-Ins sollte dieses Problem korrigiert werden.
Google bemängelt bei mobilen Webseiten auch eine unzureichende Bedienung bei zu kleinen Navigationselementen oder Buttons die zu dicht beieinander positioniert sind. Auch hier gilt auf der mobilen Webseite die nötigen Anpassungen zu treffen. Am besten die eigene Webseite selbst am Smartphone öffnen und austesten wie es mit der Navigation klappt.
Mobil optimiert Webseiten bringen Vorteile
Die Verbreitung von mobilen Endgeräten, seien es Smartphone oder Tablet’s ist nicht aufzuhalten und alle Webseitenbetreiber sollten dem Nutzer und damit auch potentiellem Kunden ein entsprechendes positives Nutzererlebnis am Smartphone ermöglichen. Wer auf nicht optimierten Webseiten landet wird enttäuscht sein, abspringen und lieber auf optimierten Webseiten surfen. Das gilt natürlich auch für den Google-Bot, der nicht optimierte Webseiten, oder eine schlechte Navigation abstraft und somit Ihre Webseite und Ihr Angebot nach hinten reiht.
[/vc_column_text][vc_message]Gerne helfen wir Ihnen weiter, vielleicht ist gerade jetzt der richtige Zeitpunkt die Unternehmens-Webseite zu erneuern, damit diese in Zukunft auch für mobile Endgeräte optimiert ist. Bei allen allen unseren Webseitenpaketen bekommen Sie eine maßgeschneiderte Webseite, basierend auf „Responsive Webdesign“, die absolut mobilfähig und zukunftssicher ist![/vc_message][/vc_column][/vc_row]